How I Create a Codepen-Like Enviroment On My Machine
With tools like Codepen, and Sassmeister you can have your CSS/Sass side by side with your code. Earlier today, I saw a tweet asking for the same thing at #sassconf, but with Sublime Text. Then I was like, wait that’s how my dev environment works.

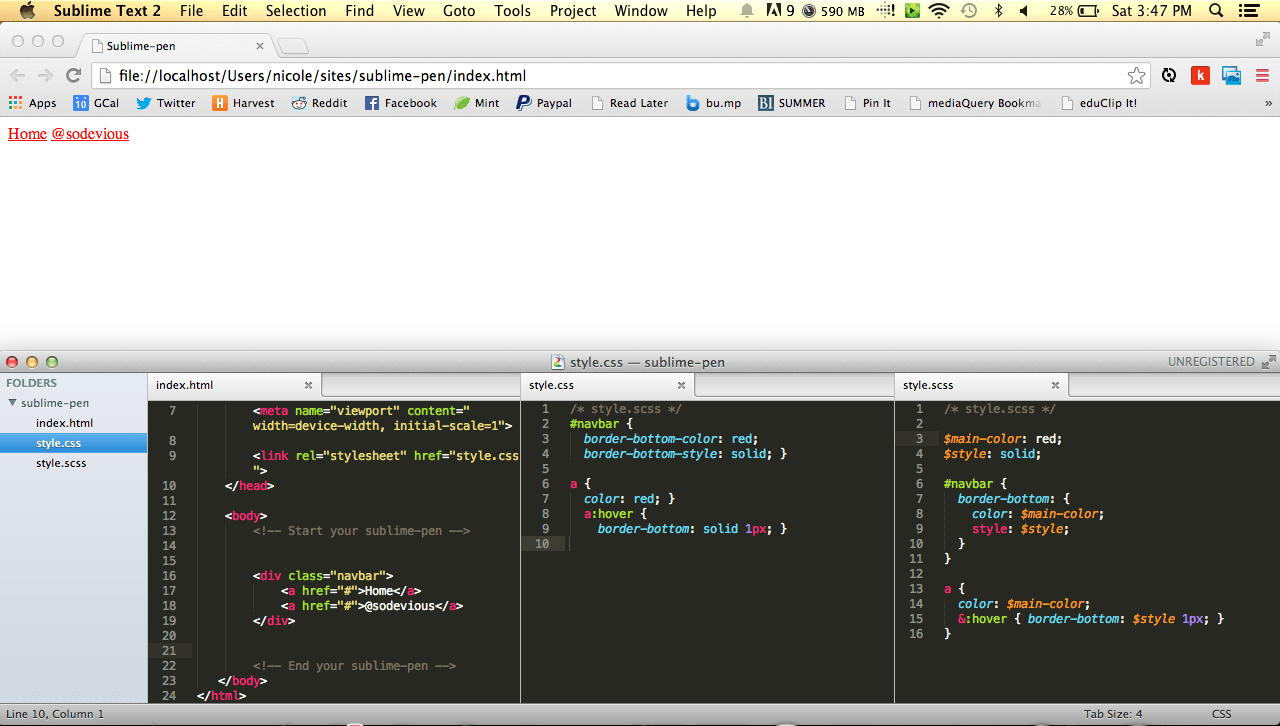
See? IT’S AWESOME. I use a Mac app called LiveReload + the Chrome browser extension to compile my Sass and to reload the browser on save. It works wonderfully. I don’t have to leave Sublime if I want to see my changes in the browser. I also sometimes use Divvy to tighten up the windows, because 13” is small, and gotta take every inch you can take yo.