The Shorty Awards
Product Design & Front-end Development
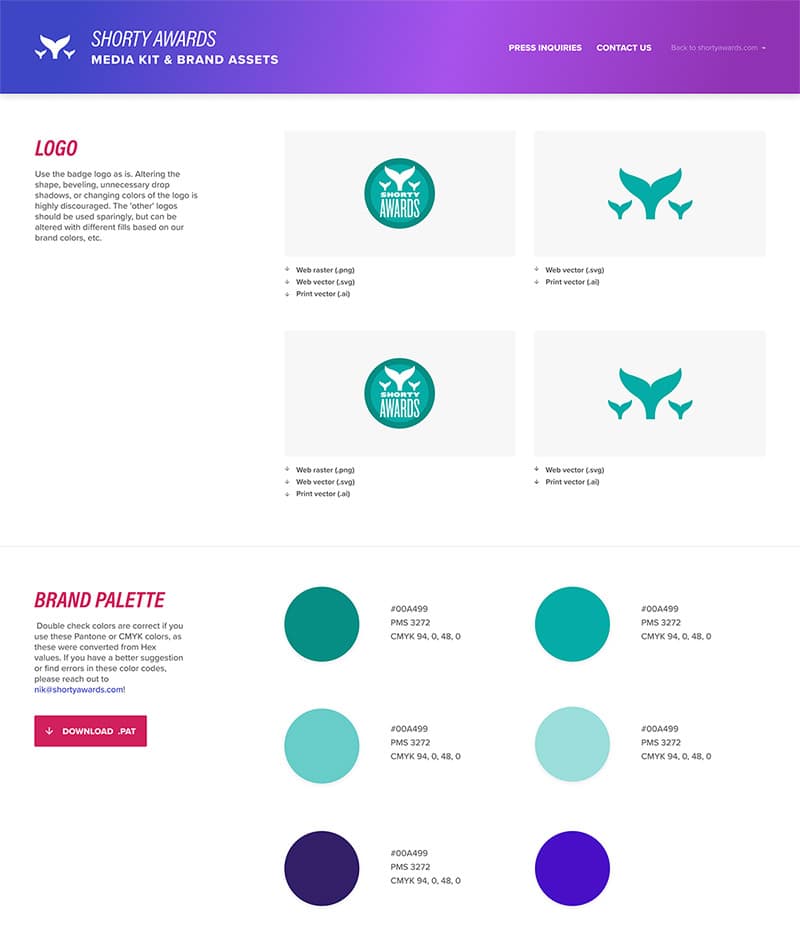
In 2019, I did a contract project to design and develop a Brand Assets/Media Kit page for third-party vendors to be able to retrieve Shorty Awards assets. This was done so the company could encourage proper usage of logos and colors being used.

The Shorty Awards organization is one I have had the pleasure of working on from 2013-2015 as a Senior Product Designer/Front-end Developer with Sawhorse Media. Below is a sampling of that work, including unused concepts.
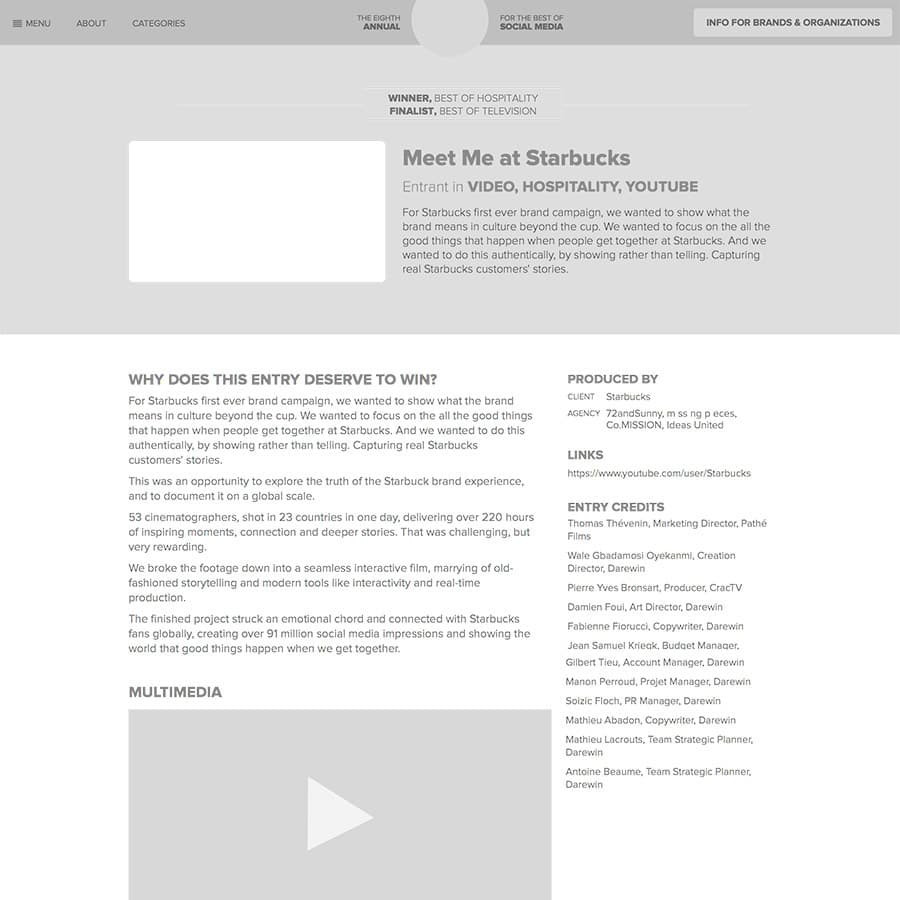
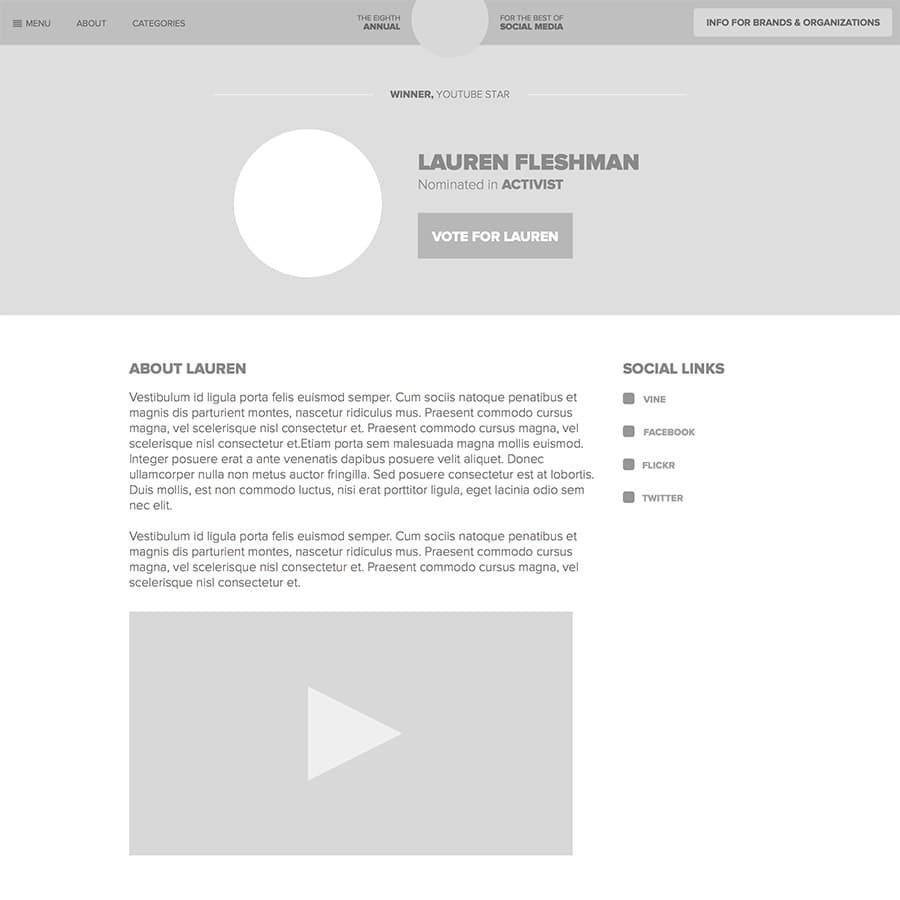
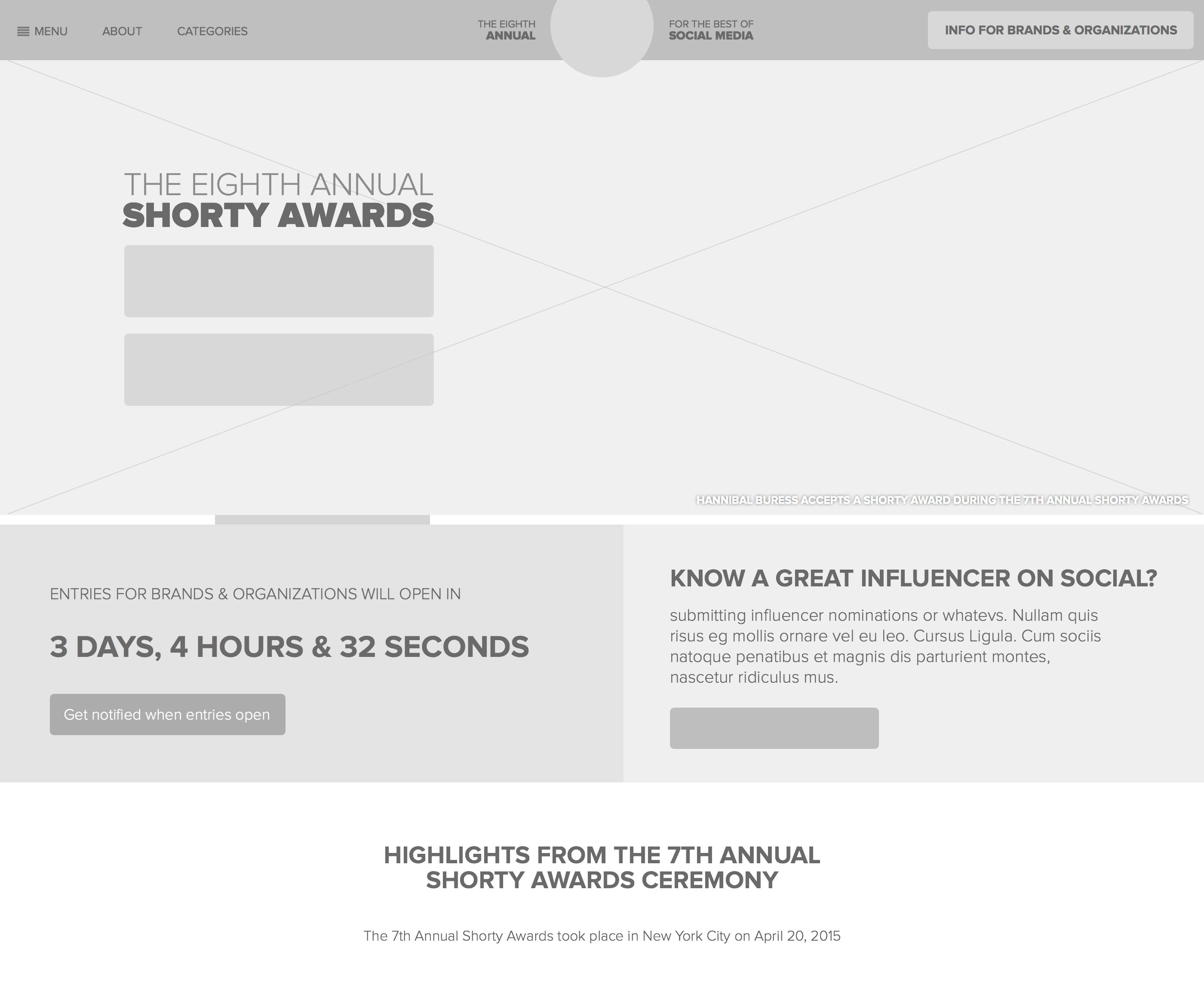
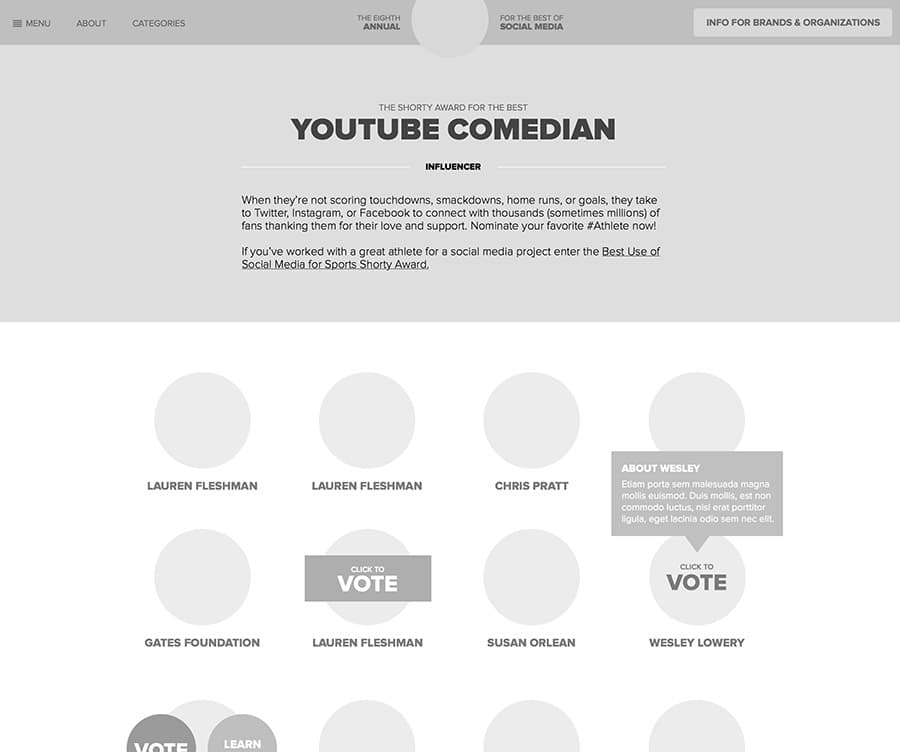
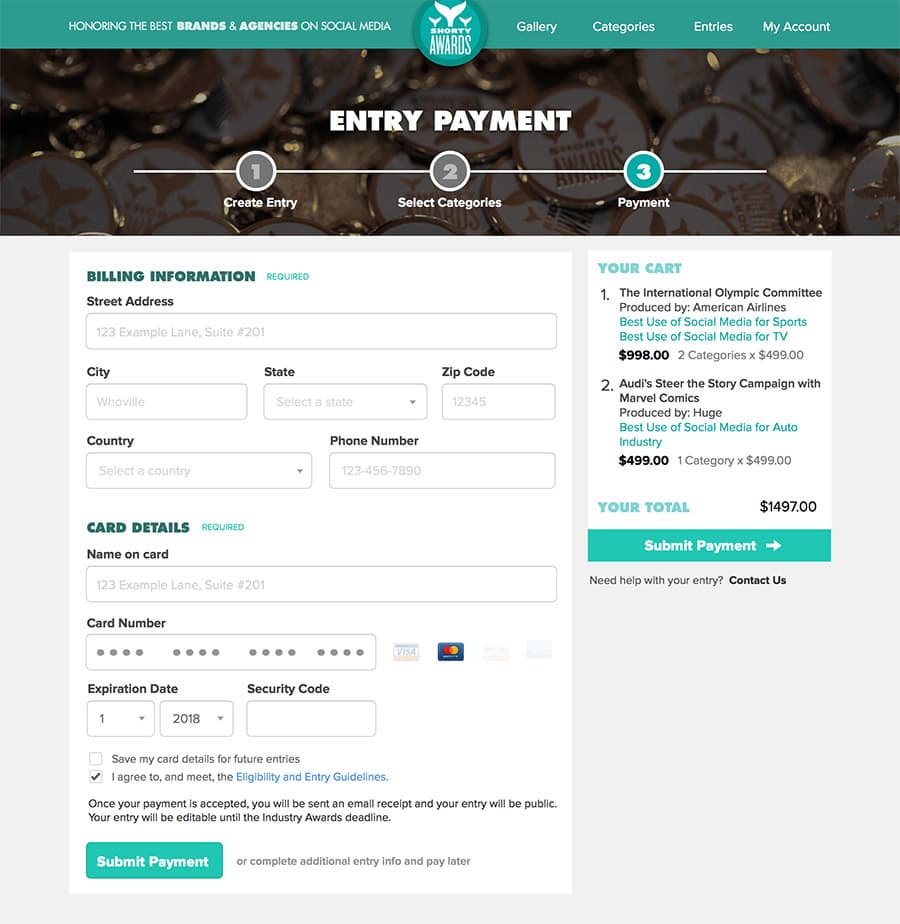
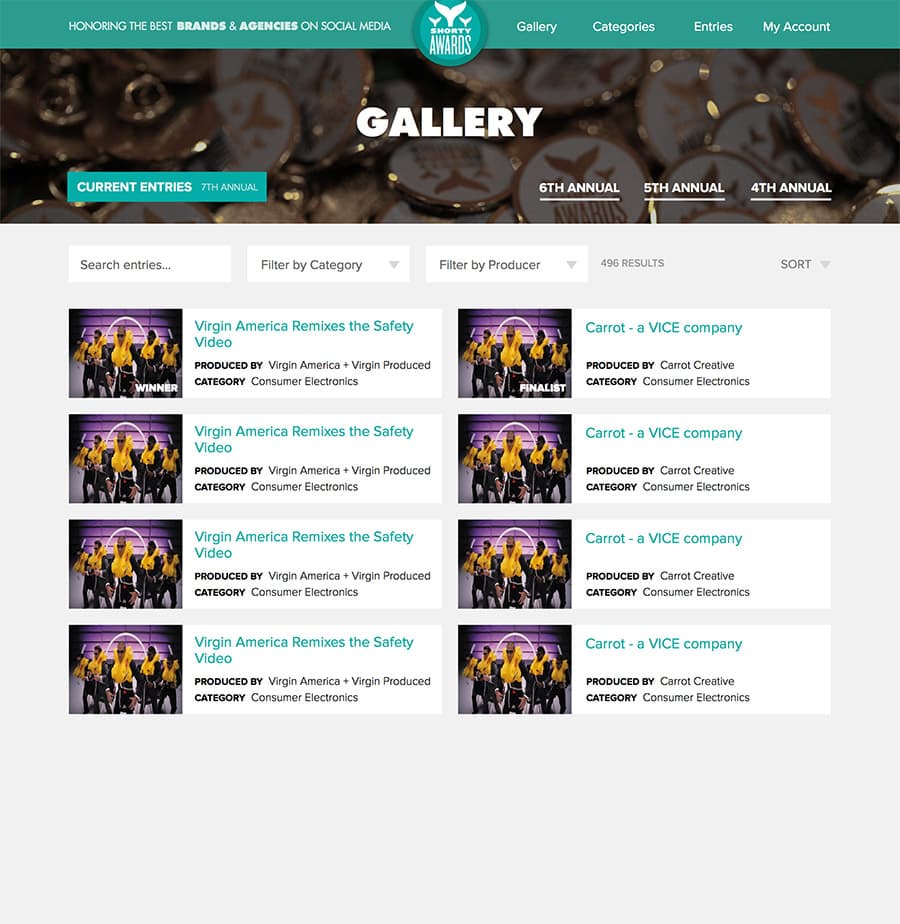
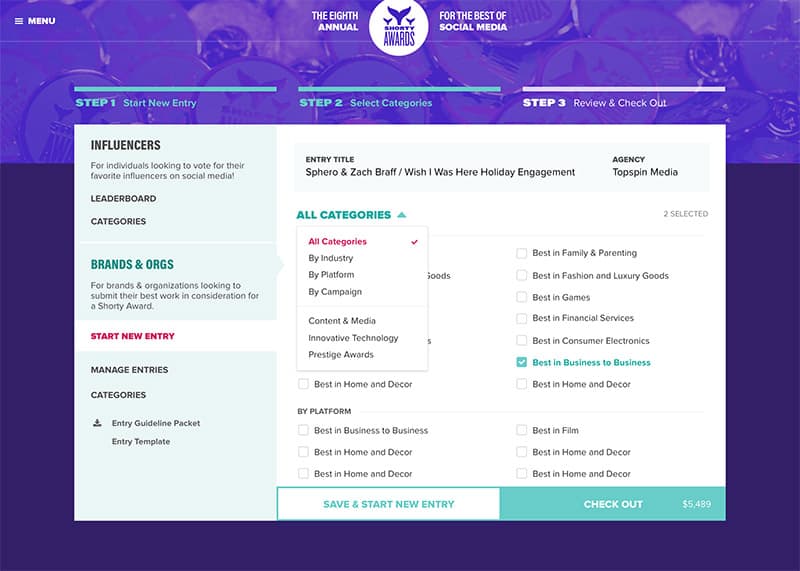
Worked with a visual designer and CTO to execute a large, complex redesign of the website. Built on Django, Sass, jQuery, Bootstrap. Refactored styles and markup.
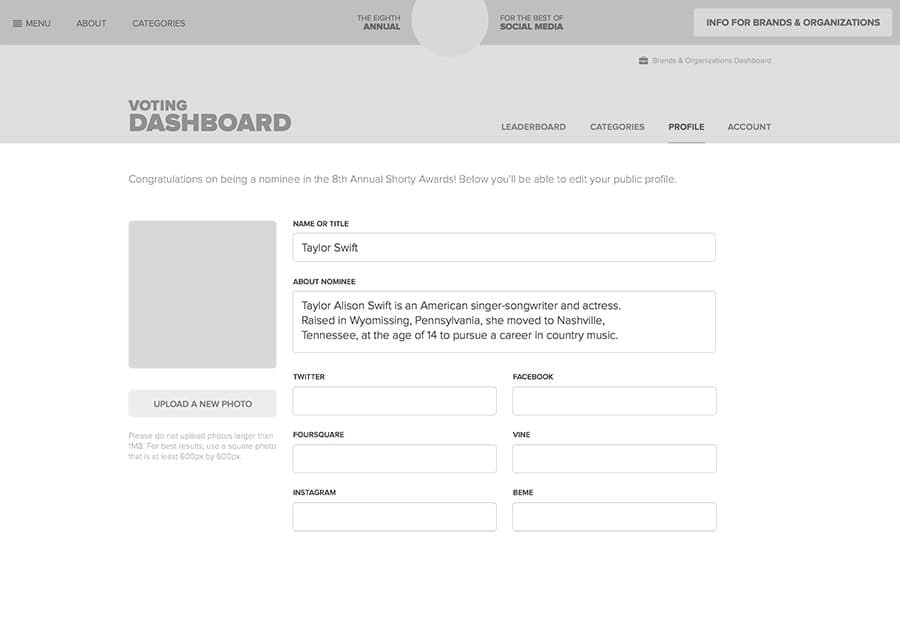
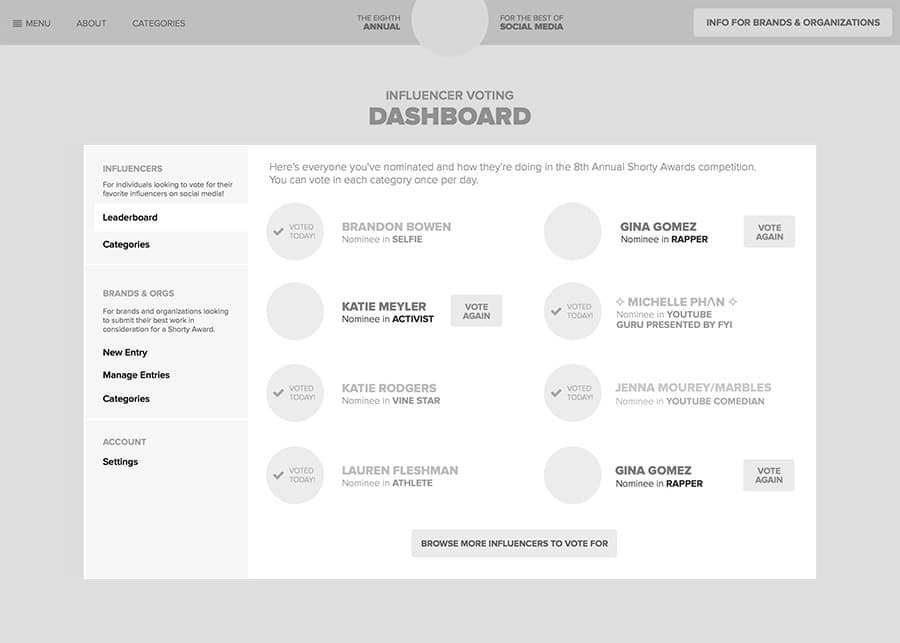
I was responsible for wireframes, UI design and front-end development of an app refresh.
Branding by Aaron Taylor Waldman, UX work by Anna Kardaleva. Some visual web design work by Jana Styblova.









Illustrated custom stickers.


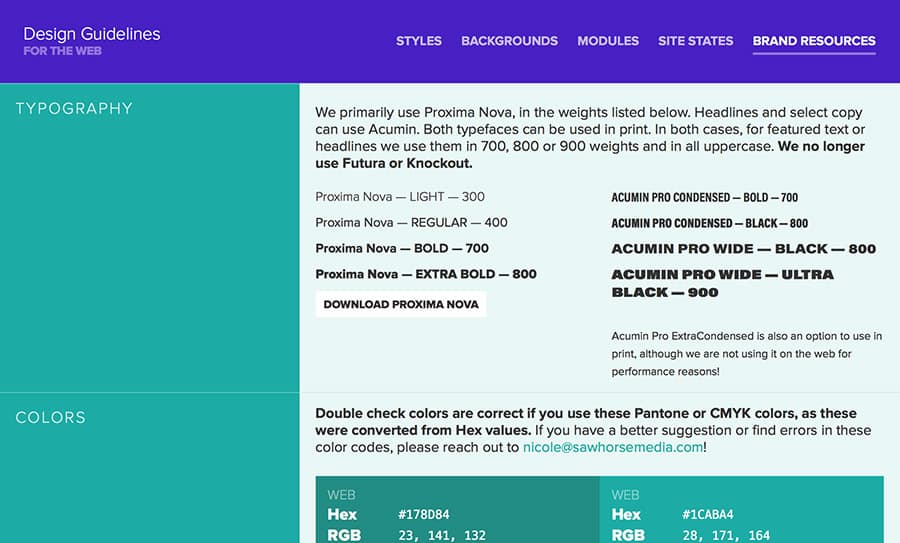
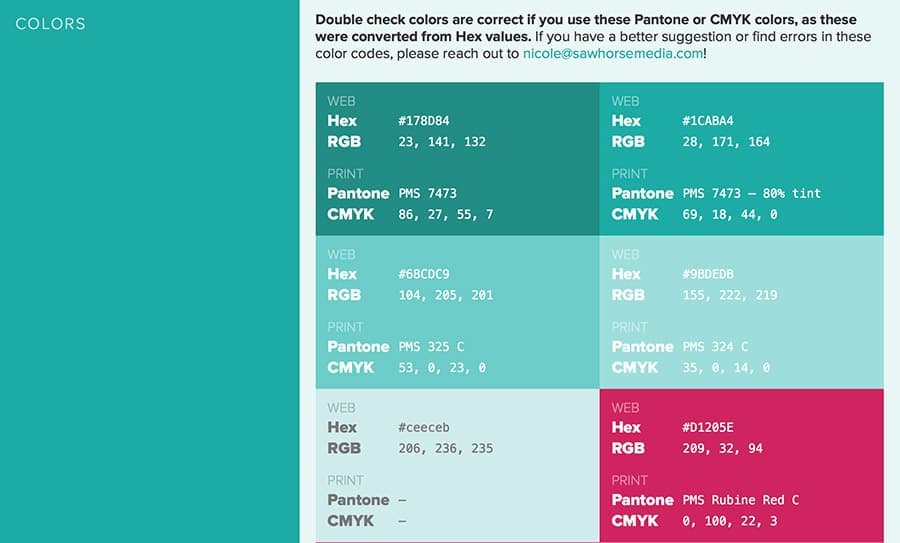
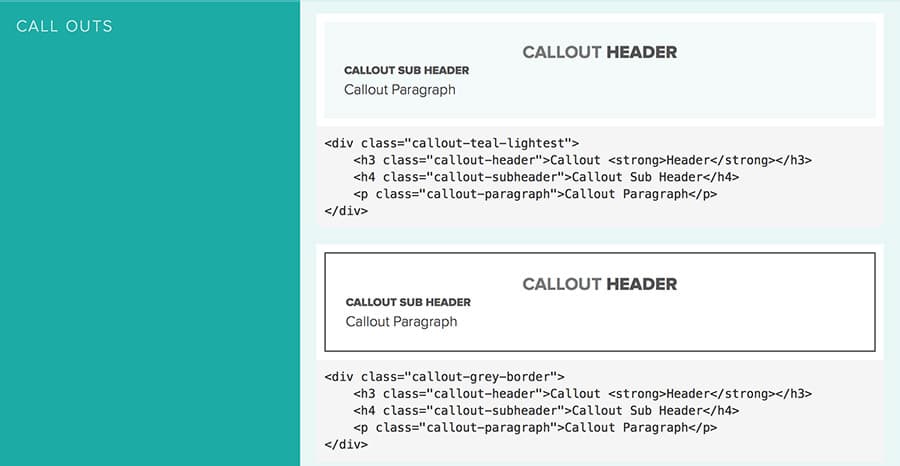
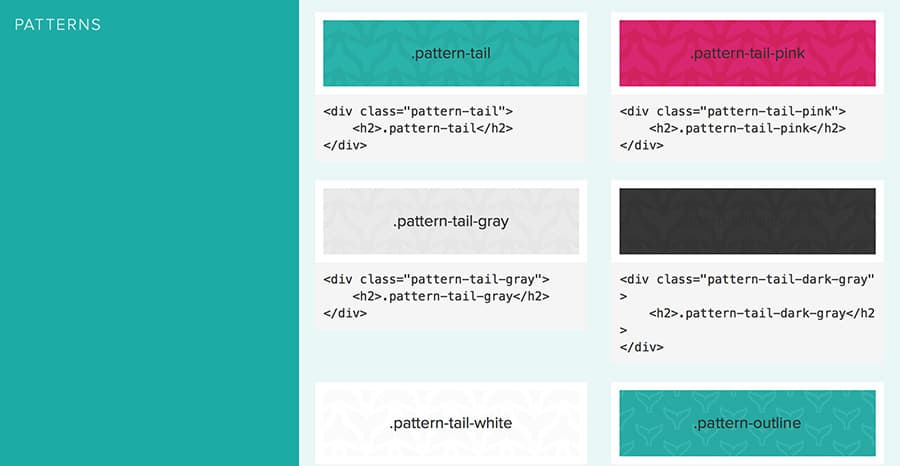
I designed and developed an internal live styleguide for designers and developers to be able to easily grab components or classes without needing a designer to create something custom each time. Built in HTML, Sass, Django.