LastMile Retail
User Interface Design & Front-end Development
Overall User Interface Overhaul
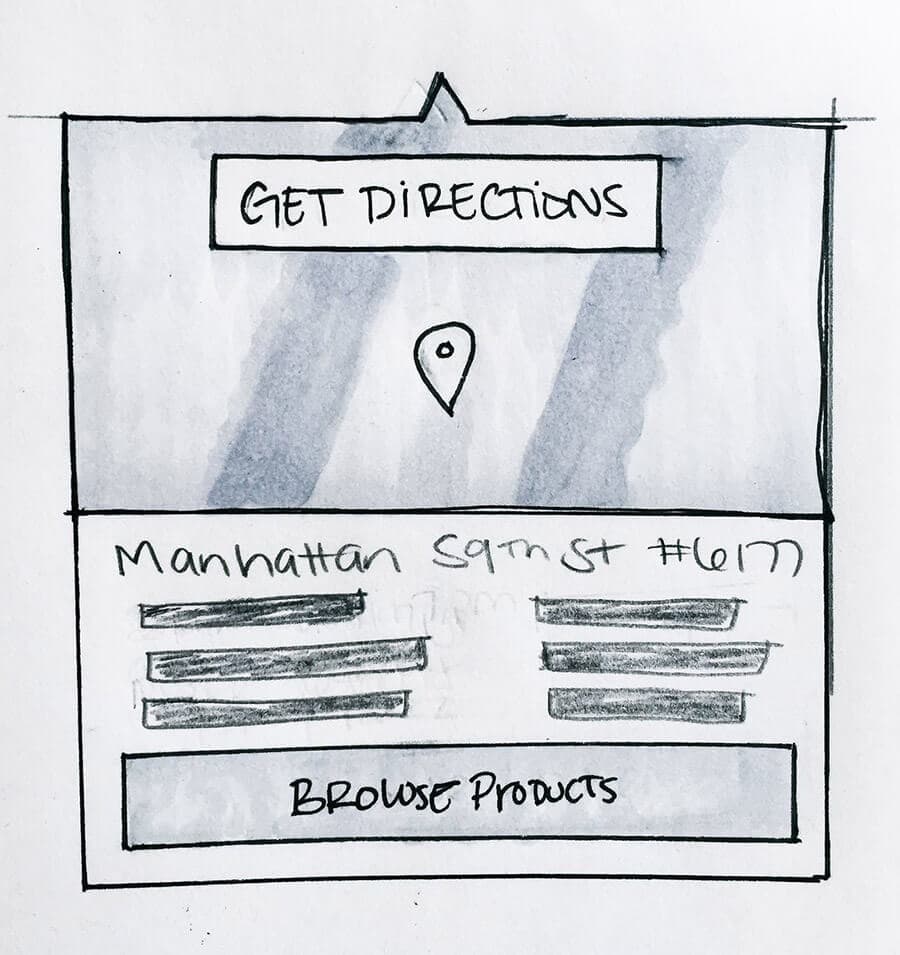
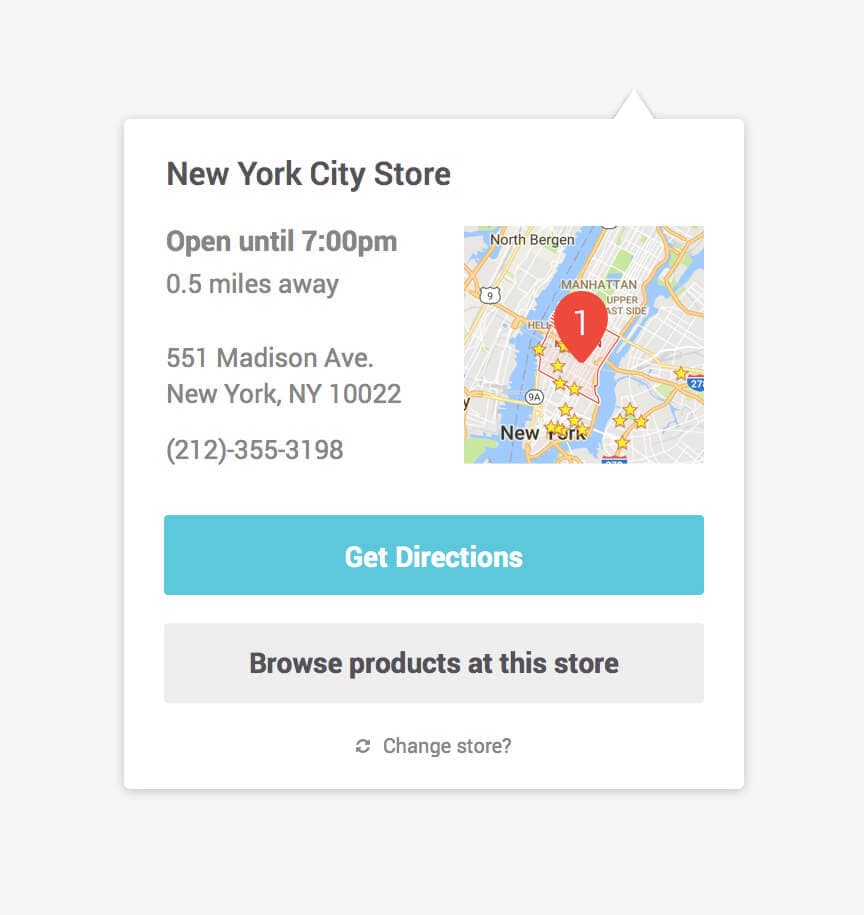
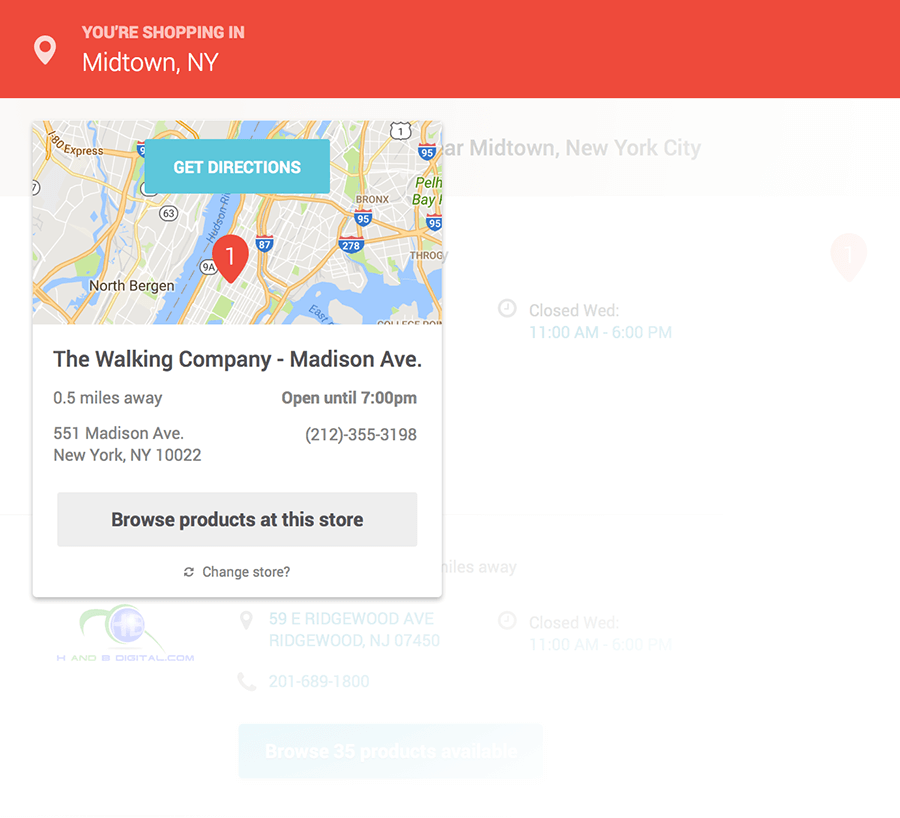
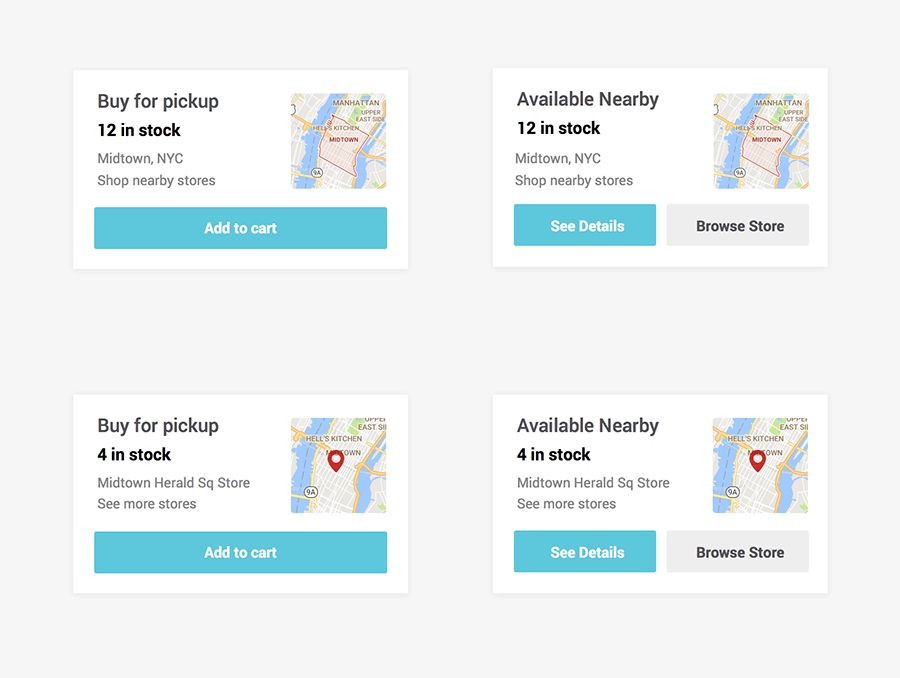
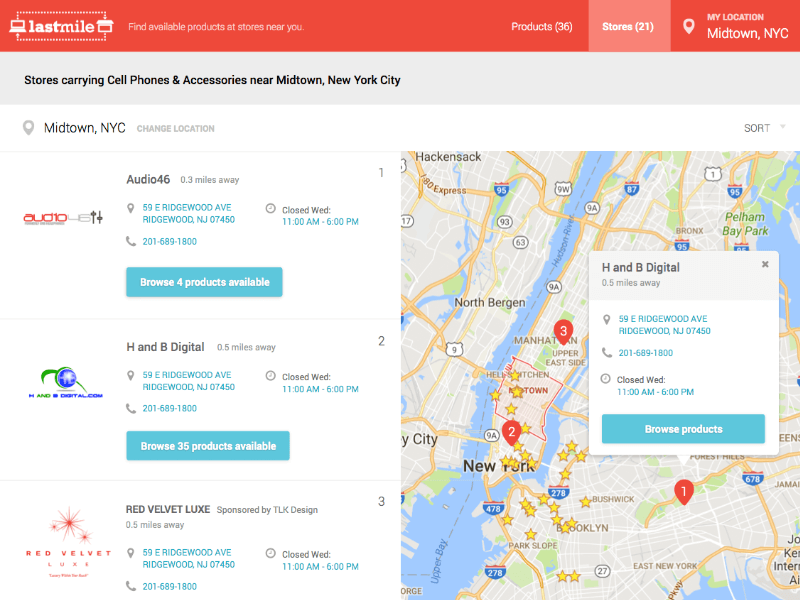
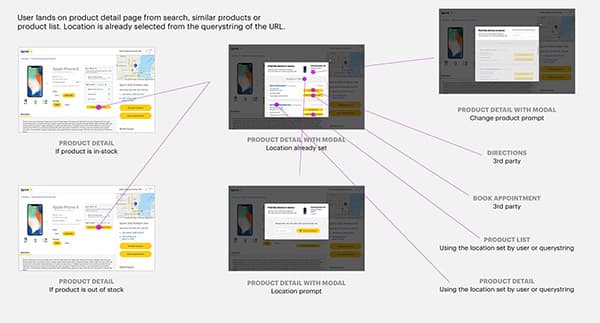
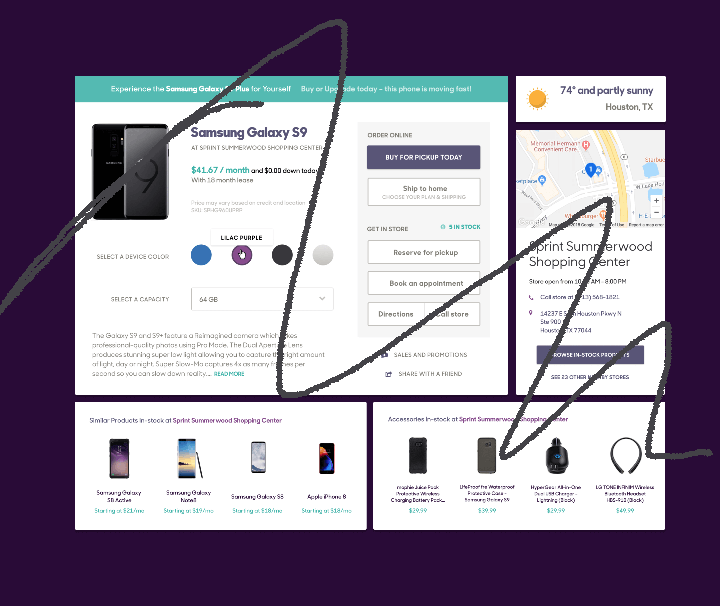
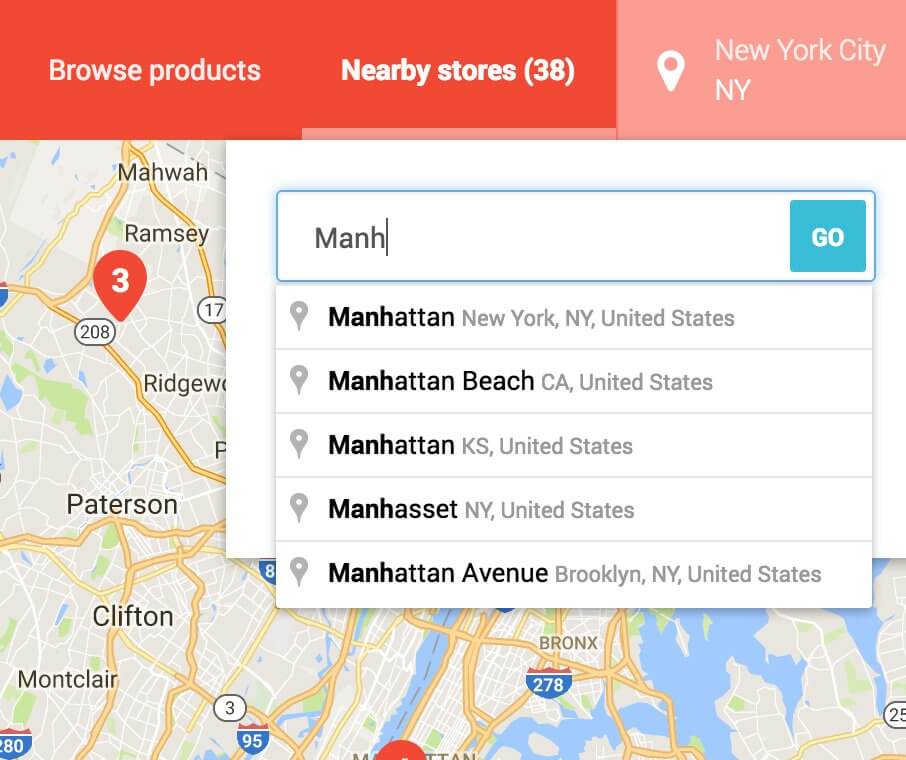
I was tasked with redesigning the original LastMile web application. At the time, the team hadn’t worked with a UI or product designer, so the interface was hacky and put together without visual finesse. We also designed new UI concepts to show potential clients what the system could do.
In addition to improving the overall look and feel of the web application, I also got to do a lot of front-end work on their Django stack. I overhauled the stylesheets, introduced Sass and best practices for styling large applications — reusable modular elements, brand variables for consistency, BEM principles, etc.








Custom Sass system for whitelabeling
I got to create a system using Sass that allowed any developer to quickly whitelabel and rebrand the user interface with about 5 lines of Sass variables for their clients. That works in conjunction with some smart mixins that can output different values based on if client colors were dark or light. This system greatly reduced visual inconsistencies between the regular product and the white labeled product. It also means backend developers on the team didn’t have to fuddle with CSS, but rather could just alter a few variables inside of a Sass file and change the look entirely.


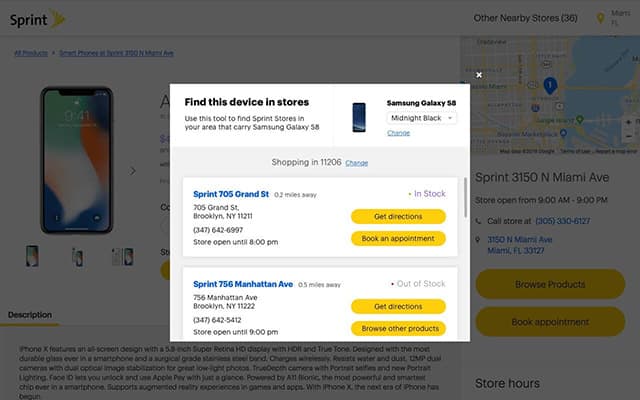
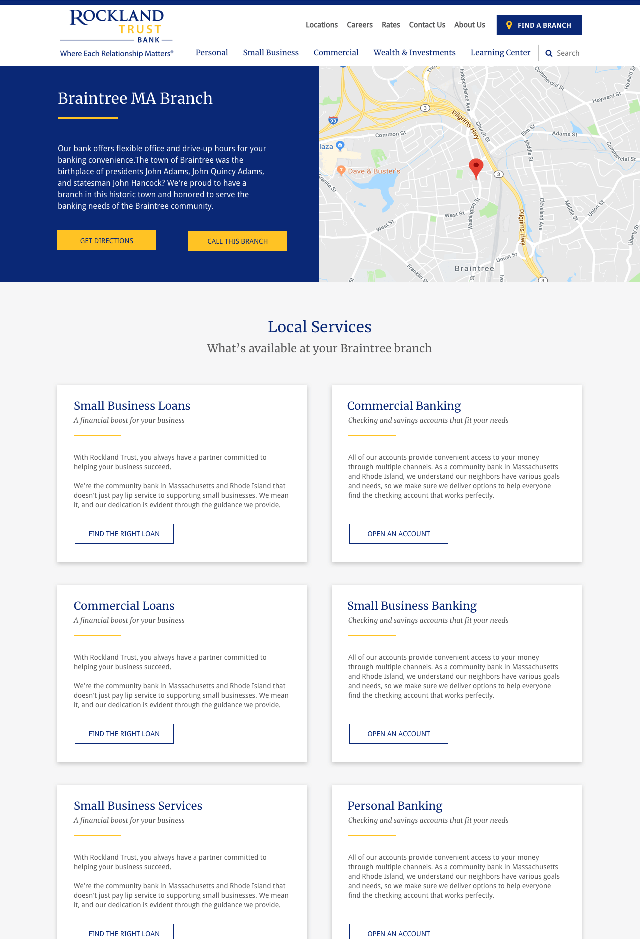
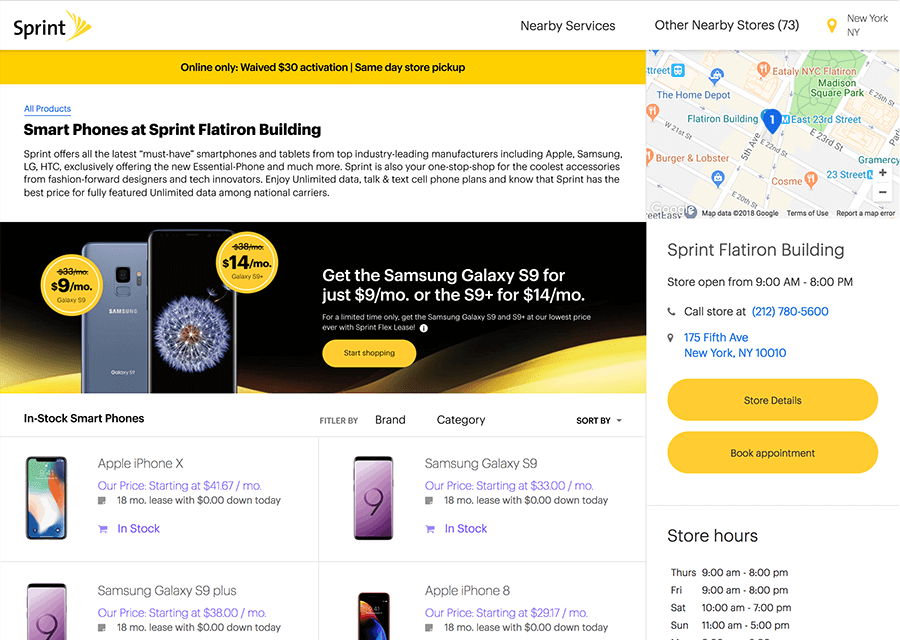
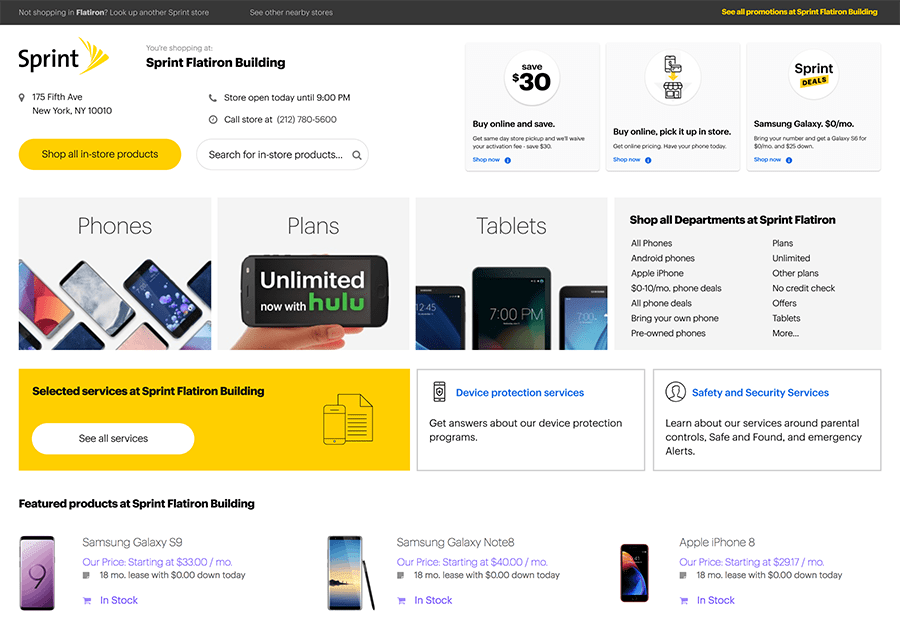
Whitelabled Solutions for Customers
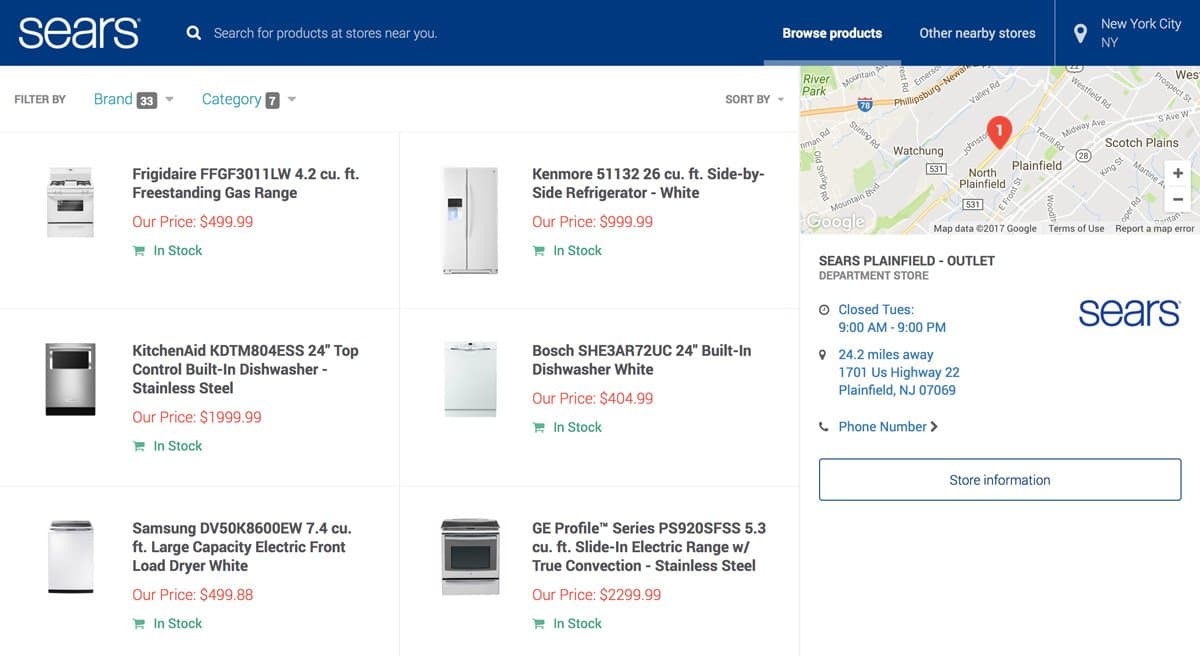
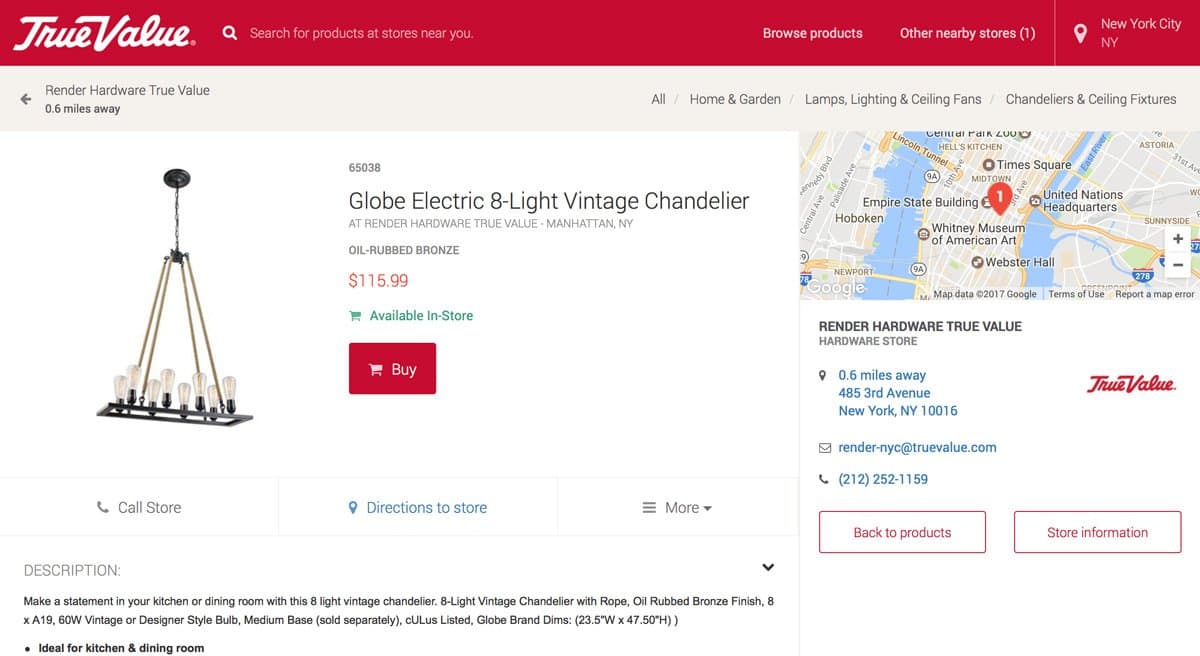
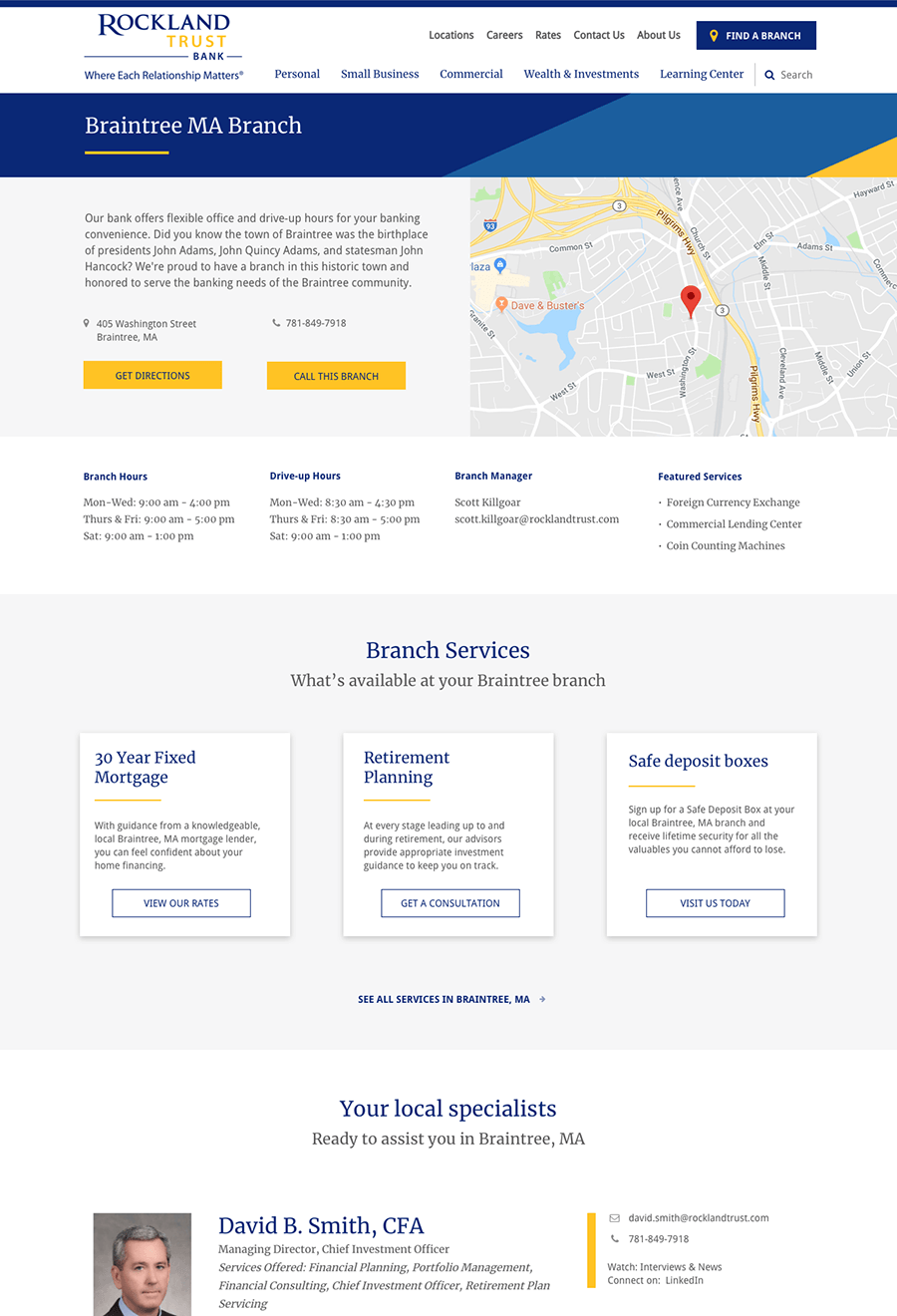
A huge part of the team’s selling process was showing clients and potential clients what we could do. This involved a lot of custom mockups I designed, using existing client branding resources to design a custom eCommerce whitelabeled solution using our featureset and techniques.




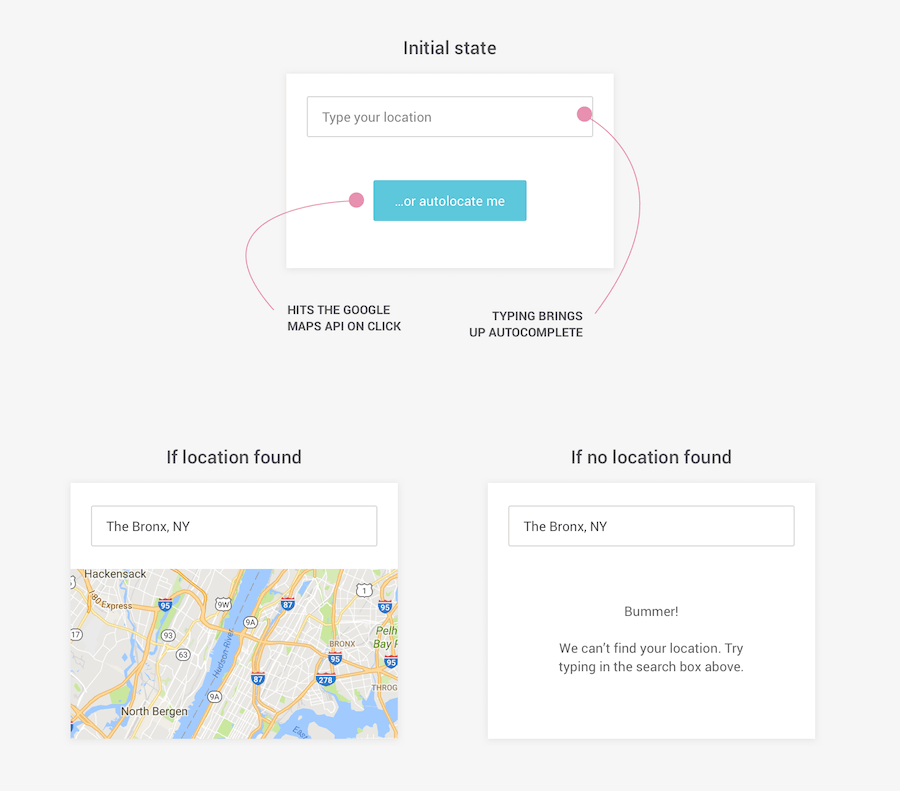
Developing components in Vue.js
In designing and developing the front-end for a component, I realized that the component would benefit from the UI state handling offered by Vue opposed to the current jQuery mess I had been editing. I hadn’t touched Vue.js much before that project, but I got the go-ahead to play with Vue and make the determination of whether or not we should use it for the project. Soon after, the CTO and I saw eye to eye, and I got the go-ahead to implement the component with Vue.js myself. It ended up being successful and simplified a lot of what we had previously. It also paved the groundwork for similar smart components later on down the line!


Managing Freelancers
As a senior designer and developer, I hired and managed a variety of freelancers and projects. This includes marketing design support and front-end web development for one-off projects. I was also happy to hire and work with a fantastic branding designer, Aaron Taylor Waldman for a rebranding effort I helped lead and organize.